ClearType
Grafika vs. Typografia
V počítačovej grafike ide o to zobraziť obrázok na obrazovku počítača. Toto síce znie jednoducho, a keď tak sledujeme dnešné monitory tak to asi fakt nebude veľmi zložité. No - pri dnešných rozlíšeniach monitorov to fakt problém nie je, pretože aj keď je svet okolo nás analógový a obraz na monitore digitálny, tak rozdiel dnes už zbadá "málokto" a to preto, že body sú jednoducho veľmi malé a tak farby do seba proste splývajú. Toto je spôsobené aj tým, že oko nevie až tak dobre rozlišovať rozdiely farby ako rozdiely jasu a pri 16 miliónoch rôznych farieb, ktoré dnešné monitory v pohode zobrazia, sa ani niet čomu čudovať. Jednoducho - zobrazovanie farebných fotografií na obrazovke monitora nie je dnes žiaden problém...O trošku horšie je to s grafikou v odtieňoch šedej. Tu už je k dispozícii len 256 "farieb" resp. čierna, biela a 254 odtieňov šedej medzi tým. Aj v tomto malom množstve "farieb" sa dá fotografia zobraziť veľmi hodnoverne, akurát tým dosť utrpí kontrast. A to ani nie tak pri zobrazovaní, ako pri snímaní digitálnym fotoaparátom. Toto je však úplne iný problém...
No a úplna najhoršie je to so zobrazovaním monochromatickej, teda naozajstnej čiernobielej grafiky. Ak pri farebnej fotografii bol bodov na obrazovke dostatok až prebytok, tak pri čiernobielej je ich zúfalo málo. Ak nakreslím na biely papier čmáranicu čiernou fixkou, tak čiary budú dokonale hladké. Ak však nakreslím čmáranicu čiernymi bodmi na bielom pozadí monitora, tak bude poriadne zubatá. No čo už - malé rozlíšenie.
Ak zobrazovanie čiernobielych čmáraníc bol problém, tak zobrazovanie textu je problém obrovský. Ak pri čiernobielych čmáraniciach sa dali zubaté hrany zamaskovať, tým že sa na celý obrázok aplikoval blur, a obrázok sa rozpil, tak pri texte je to trošku horšie. Rozpitý text možno opticky vyzerá krajšie ako zubatý, ale číta sa teda o dosť horšie.
 |
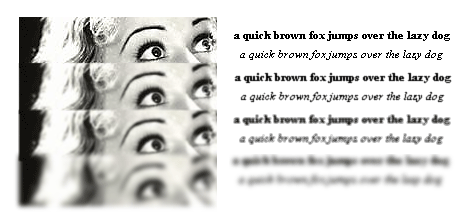
| Kým Fay Wray rozoznám na všetkých štyroch obrázkoch, akurát že originál bol pekne kontrastný, tak s textom je to o dosť horšie. Jednak stráca kontrast, a čo je horšie stráca aj detaily. Okrem toho samotné blurovanie veľmi zuby nevyhladí. Písmo je stále zubaté, akurát je to celé rozpité. |
Typografovia sú takí fanatici, že sa zamýšľajú nad tým aký rozostup medzi písmenkami je najvhodnejší, aká má byť medzera medzi slovami a aká má byť na konci vety. Upravujú na fontoch také detaily, ktoré si nik z nás nevšimne a to všetko len preto "aby sa im lepšie čítalo". Do takýchto detialov zachádzať nebudem, ale ClearType je rozhodne zaujímavá vec. Dá sa použiť aj na renderovanie grafiky (rozumej 3D grafiky) ale skutočný význam má práve pri texte. To ako vyzerá text na obrazovke sa môže zdať nepodstatné, ALE keď si zvážime koľko z celkového času pri počítači trávim čítaním textu, tak to má podľa mňa podstatný význam. Tak teda hor sa do vylepšovania čitateľnosti! (áno, ono sa to nerobí preto aby to pekne vyzeralo, ale preto aby sa to lepšie čítalo...)
Problém, alebo prečo je písmo kostrbaté
Celé je to o tom, že obrazovky (dnešné) majú príliš malé rozlíšenie. Keď čítam text vytlačený na papieri tak rozlíšenie je obvykle od 150dpi (čo je fakt bieda) až po 1200dpi (čo už je krásne hladké písmo). Naproti tomu monitor má rozlíšenie zhruba tých 96dpi (preto zhruba, lebo to závisí od toho či mám 1024x768 alebo 1600x1200 alebo iné exotické rozlíšenie). Inak by to pri týchto 96dpi malo fungovať tak, že keď napíšem na obrazovku niečo fontom veľkosťou 8 tak tento text bude mať na výšku fakt 8 pixlov.Na takej tlačiarni je situácia lepšia. Ak má povedzme 600dpi (6.25 x viac ako 96dpi) tak text napísaný veľkosťou 12 bude vysoký 75 (6.25 x 12) bodov. Finta je v tom, že tie body budú aj 6.25 krát menšie a teda vytlačený text bude rovnako veľký ako ten na monitore.
Čítať text napísaný veľkosťou 12 je vcelku pohoda. Veľkosť 10 sa tiež ešte dá (aj na tých mizerných 96 dpi) ale čo taká 8? Alebo 8 kurzíva? No to už je to dosť o fantázii... Mám teda na výber dve možnosti - buď pekne kontrastné ale kostrbaté písmo, alebo písmo rozpité ale s nižším kontrastom. Jedno horšie ako druhé. Našťastie sú tu aj ďalšie možnosti :))
Takže prečo vyzerajú malé písmenka horšie ako veľké?
No prečo prečo? Lebo sú menšie a teda nedokážu zachytiť toľko detailov... Toľko jednoduché vysvetlenie. Komplexnejšie vysvetlenie zahŕňa pojmy ako spektrum, filtre, aliasing a celkovo dosť súvisí so spracovaním signálovTeória prenosu informácii hovorí, že neexistuje bezstratová kompresia. Veru tak. Neexistuje, aj keď ste už možno o nejakých "bezstratových" metódach počuli. Chyták je v tom, že fungujú iba na určitý druh signálov, a teda neexistuje bezstratová kompresia, ktorá by HOCIJAKÝ signál (rozumej obrázok, pesničku, video, text...) dokázala zmenšiť čo i len o jeden bit. Prečo? No to je jednoduché. Lebo platí princíp holubníka :)
Ak máme holubník o veľkosti 3x3 políčka tak do ňho vôjde najviac 9 holubov. Alebo naopak, ak mám 10 vecí a chcem ich napchať do 9 krabičiek tak aspoň v jednej krabičke budú musieť byť veci dve. Bežný človek si povie - to je predsa logické. Ale vyplývajú z toho vcelku zaujímavé dôsledky.
Napríklad - vedeli ste, že v Londýne sú určite dvaja ľudia ktorí majú úplne rovnaký počet vlasov? (ak je v Londýne 7 miliónov ľudí a priemerný človek má 150000 vlasov, tak to už neznie až tak nepravdepodobne...)
Alebo zaujímavý matematický paradox s narodeninami. Ak je v triede 23 žiakov, čo myslíte aká je šanca, že dvaja z nich majú narodeniny v rovnaký deň? Malá, že? 23 žiakov, 365 dní v roku... No v skutočnosti je tá šanca 50 percent, a teda v každej druhej triede (žiakov je obvykle viac ako 23) majú minimálne dvaja ľudia narodeniny v jeden deň.
No a tá bezstratová kompresia? Fajn majme kompresiu ktorá dokáže spakovať súbor na 99.99 percent. Teda ak mal súbor 10000 byte, tak spakovaný bude mať 9999 byte (znie jednoducho, to vie každý rar, arj, zip a omnoho lepšie, že? :) No a teraz majme všetky možné súbory o dĺžke 10000 byte (týchto súborov je rozhodne viac, ako všetkých možných súborov o dĺžke 9999 byte (konkrétne o 8^10000-8^9999). A teda muselo vzniknúť viac rovnakých obrazov z rôznych originálov. Ak sú niektoré dva obrazy (spakované súbory) rovnaké, tak ako viem ako vyzeral originál? Z toho vyplýva, že NEEXISTUJE bezstratová kompresia, ktorá by fungovala s hocijakým signálom.
Dôsledok v oblasi grafiky je podobný... Majme nejaký obrázok - povedzme fotku Alice. A vedľa nej majme druhý obrázok - fotku Boba. Teraz obe fotky zanesme do fotoslužby a nechajme ich zmenšiť. Fajn - máme maličkú fotku Boba a maličkú fotku Alice. Zmenšime ich znova... A keď takto budem zmenšovať tak sa raz dostanem do štádia, keď už si nebudem istý, na ktorej fotke je Bob a na ktorej Alica. Toto sa však pravdepodobne stane až keď budú fotky naozaj veľmi malé. Pridajme fotku Charlieho. Dana, Evy, Ivana... Čím viac bude tvárí tým ťažšie sa budú rozoznávať resp. tým väčšia šanca, že si ich pomýlim. Ak všetky fotky zmenším tak je to ešte kritickejšie a budem si tváre mýliť ešte častejšie.
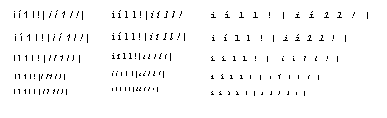
S písmenkami je to ešte horšie. Kým totiž na fotke môžem použiť milióny farieb tak písmo píšem čiernym atramentom na biely papier a iné farby nemám k dispozícii. Problém zmenšovania písma je teda obzvlášť nepríjemný. Najmä keď sú si niektoré písmenká veľmi podobné. Také i í 1 l ! | keď sa poriadne zmenšia vyzerajú akoby si z oka vypadli...
Problém sa teda najviac dotýka písiem a najmä malých písiem. Slovo "malý" sa však bohužiaľ dotýka aj normálnej veľkosti písma. Keď navrhovali daný font tak sa s ním poriadne vyhrali aby bola každá krivka dokonalá a keď sa tieto dokonalé krivky zmenšia na obyčajnú veľkosť tak už to nie sú krivky ale kostrbaté hrany a štvorčeky. Pri dnešných 19 palcových monitoroch s rozlíšením 1600x1200 bodov sú síce tieto hrany viditeľné menej, ale stále tam sú, a pár špekulantov to celkom mrzelo a rozmýšľali, či by sa s tým nedalo niečo urobiť...
 |
| A teraz hádaj drahý čitateľ čo je čo... Natipoval si správne? Tak teraz druhá otázka. O aký font sa jedná? Arial, Tahoma, Verdana, Courier, Times, MS Serif...? Bohužiaľ - rozlíšenie monitorov je dnes veľmi malé... |
CRT monitory svoje rozlíšenie zvyšovať nebudú a vývoj pôjde skôr v prospech LCD, kde sú body s každým novým modelom jemnejšie, ale zatiaľ, kým nie je rozlíšenie dostatočné treba použiť nejaké náhradné riešenie...
 |
| Zmenšovanie písma pomocou samplovania bez a s hintingom. |
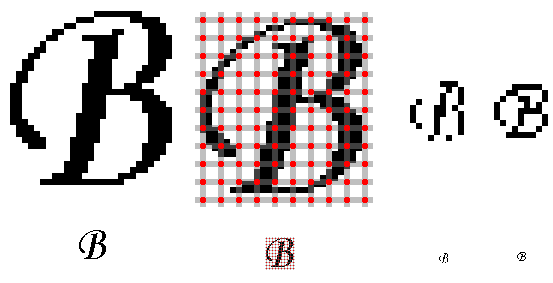
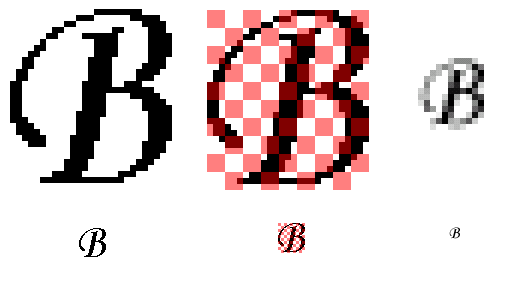
Ešte aj na to aby tie kostrbaté písmená boli aspoň kostrbaté bolo treba vynaložiť dosť úsilia. Zmenšovanie písma prebieha za pomoci vzorkovania. Písmo je totiž tiež iba obrázok (dnešné TrueType fonty sú vektorové obrázky, predtým sa používali bitmapové fonty) a ten je zase len signál a ten sa dá navzorkovať na nižšej frekvencii... Teda ak potrebujem zmenšiť písmeno B postupujem nasledovne. Vykreslím si ho v nejakom peknom veľkom rozlíšení. Položím na ňho mriežku s nižšou frekvenciou (konkrétne v tomto obrázku 3x nižšou frekvenciou) a pozorujem, či sa v bode mriežky nachádza biely alebo čierny bod. Toto je veľmi jednoduchý princíp a keďže je tak jednoduchý tak aj prináša mizerné výsledky.
Za všetko môže Shannon Kotelnikov vzorkovací teorém. Ten hovorí o tom, že ak mám signál s frekvenciou f a chcem ho hodnoverne navzorkovať tak potrebujem vzorkovaciu frekvenciu aspoň 2xf. Fajn a ako to súvisí s písmom??? No písmo je tiež len signál. Striedajú sa v ňom čierne a biele body a to s určitou frekvenciou. Keby som si nakreslil znak B v poriadne veľkom rozlíšení tak zistím že tá frekvencia nie je až taká vysoká. Napríklad ak by som zistil, že najjemnejšie detaily by mali veľkosť 10 pixlov, nič mi nebráni zmenšiť písmo 10x a detaily ostanú zachované. Blbé však je, že najjemnejšie detaily obvykle nemajú 10 pixlov, ale napríklad 1 pixel. (Napríklad tá vodorovná čiarka v strede B má jeden pixel už pred zmenšením...) Teda ak má najmenší detail jeden pixel tak písmo sa už nedá zmenšiť aby nedošlo k strate detailov. Ale keďže ja písmo zmenšiť potrebujem, lebo nemám priestor na to aby bolo všetko písané 5cm písmom, tak ho musím nejako rozumne zmenšiť aby som tých detailov stratil čo najmenej.
Hneď na obrázku hore je vidieť, že Shannon Kotelnik nespí a prejavuje sa v celej svojej sile a písmenko B zmenšené jednoduchým vzorkovaním má s pôvodným B iba málo spoločné... To už nemali vývojári fontov na to nervy a zvolili kompromis. A teda povedali si - zmenšené písmo nebude mať presne taký tvar ako by malo mať, ale bude aspoň čitateľné. Celý ten čas čo sa piplali s najjemnejšími detailami fontov proste len tak zahodili, a aj tak si vykreslia písmo tak "aby sa to dalo aspoň prečítať" a aby sa to "aspoň troška podobalo". Inak to bohužiaľ v takomto malom rozlíšení nejde... Celá táto technológia sa volá Hinting, a spočíva v tom, že autor fontu zadefinuje ako má font vyzerať v najlepších detailoch, ale aj to ako sa má vykresliť ak je k dispozícii iba menšie rozlíšenie. Pekné video o tom sa dá nájsť na
http://www.microsoft.com/typography/content/video/TrueTypeHinting.wvx
Dithering
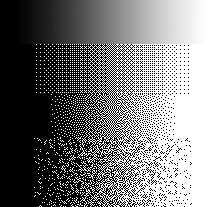
Prvý, najjednoduchší spôsob ako odstrániť hrany vznikajúce zmenšovaním je použitie ditheringu - zanášania umelej nepresnosti. Blbé však na tom je, že má skôr zmysel pri zmenšovaní počtu farieb. Myšlienka je teda taká, že si nakreslím písmo v najjemnejšom rozlíšení vo všetkých odtieňoch šedi, a tieto odtieňe šedi prevediem na čiernobiely vzor, s tým že aby nebol tak veľmi pravidelný vnesiem do toho umelo nejakú nepresnosť. Pointa spočíva v tom, že ľudské oko má tendenciu zmiešavať dve farby ak sú tesne pri sebe. Ak sa pozerám na dostatočne jemnú čiernobielu šachovnicu, bude sa zdiaľky javiť ako jedna šedá plocha.
 |
| Dithering |
Netreba dlho rozmýšľať a pochopím, že dithering má význam vtedy keď je dostatočné rozlíšenie a mám problém s počtom farieb. Dithering nájde teda uplatnenie pri čiernobielej tlači, ale na monitore kde mám naopak dosť farieb ale málo bodov je mi úplne nanič. Praktické využitie pre zlepšenie čítania písma na monitore - žiadne.
Anti Aliasing
Každý kto hráva 3D hry vie, že na anti aliasing treba lepšiu grafickú a vďaka nej vyzerá celá hra jemnejšie... V signáloch aliasing vzniká práve vtedy keď je vzorkovacia frekvencia nedostatočná. Ak sa totiž v pôvodnom obrázku (písmenku) budú nachádzať jemné detaily (čítaj vysoké frekvencie) a ja to príliš zmenším (čítaj vzorkovacia frekvencia bude príliš nízka) tak sa mi na zmenšenom obrázku zobrazia nové čudné detaily (čítaj nové zaaliasované frekvencie). Zaaliasovaná frekvencia je proste niečo čo v pôvodnom signále nebolo ale v novom sa to kvôli nízkej vzorkovacej frekvencii objaví... V grafike sa tieto nové vzory, ktoré vzniknú, volajú Moiré. Riešenie je celkom jednoduché - prefiltrovať spektrum dolnopriepustným filtrom. Teda - v pôvodnom obrázku sa na jemné detaily vykašlem a budem vzorkovať len tie "hrubé" detaily... V praxi sa to robí najjedoduchšie tak, že miesto extrémneho kontrastu (biely pixel pri čiernom pixli, čo predstavuje vysokú frekvenciu) použijú priemer týchto dvoch pixlov, a teda nejakú šedú farbu (a dva pixle budú rovnakej šedej farby a žiadna vysoká frekvencia sa nekoná)
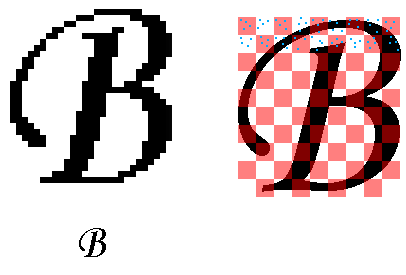
 |
| Najjednoduchšia forma antialiasingu. Písmeno sa vygeneruje vo veľkom rozlíšení, položí sa na ňho akoby šachovnica, a vyráta sa priemerná úroveň jasu v jednotlivých políčkach šachovnice. *toto nezodpovedá úplne presne obrázku, pomohol mi Photoshop... |
Takýto jednoduchý prístup je síce rýchly a prináša uspokojivé výsledky, ale ukázalo sa, že ak sa na obrázok (signál) aplikuje fourierova transformácia a upravím fourierove spektrum výsledok je ešte viac oku lahodiaci (aj keď vlastne nikto nevie prečo je fourier tak blízky tomu čo ľudské oko očakáva)
Aj keď písmo vyzerá jednoznačne krajšie, ťažko povedať, či je aj čitateľnosť lepšia. K žiadnemu priamemu nárastu rozlíšenia totiž nedošlo, a zamaskovanie ostrých hrán pomocou odtieňov šedi prinieslo nepríjemný dôsledok v podobe nižšieho kontrastu. Čím je písmo menšie tým je aj jeho kontrast menší. Pri relatívne veľkých veľkostiach písma je hlavné telo písmena fakt čierne a okolie fakt biele, a akurát po hranách sú odtiene šedi a čitateľnosť tým neutrpí. Pri nižších rozlíšeniach bohužiaľ začína šednúť všetko... Problém nízkeho rozlíšenia sa teda veľmi nevyriešil, akurát písmo vyzerá hladšie...
Keďže samotný antialiasing je kvôli FT dosť výpočtovo náročný, hľadali sa iné cesty. Jedna z nich je možnosť SuperSamplingu. V ňom ide približne o to čo v predošlom prípade, ale podstatné sú dva rozdiely. Pri supersamplingu sa obrázok vykreslí (do pamäte) v nejakom extra veľkom rozlíšení. Opäť sa rozloží na malé štvorce (šachovnica). Nepočíta sa však so všetkými bodmi v rámci jedného políčka šachovnice, ale vybere sa iba pár bodov a priemer sa urobí z nich. Výber vzoriek v rámci jedného políčka šachovnice môže prebiehať buď úplne náhodne, alebo sa body volia podľa nejakého pravidla (napr. v každom kvadrante aspoň jeden bod). Priemer sa potom vyráta iba z týchto vybraných bodov. Keďže pôvodný obrázok bol pekne detailný tak s týmto prístupom možno dosiahnuť pekné výsledky. Nevýhoda je, že vygenerovanie pôvodného detailného obrázku zaberá veľa výpočtového času...
 |
| V každom políčku šachovnice sa zvolia náhodne štyri body (modrým). Každý z nich bude buď čierny alebo biely. Z nich sa vyráta priemerná hodnota šedej a táto sa dosadí vo výslednom zmenšenom obrázku. |
Subpixel Rendering
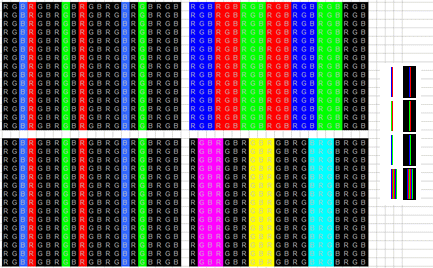
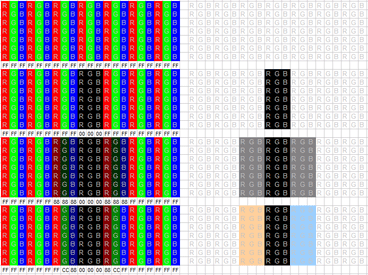
No a konečne sa dostávame k tomu ako zlepšiť čitateľnosť písma. Jednoznačne potrebujem lepšie rozlíšenie. Ktosi múdry sa zamyslel a povedal si - jednotlive pixle sa na monitore skladajú z červených modrých a zelených subpixlov. Takže keby som tak mohol osvetľovať jednotlivé farebné subpixle, dosiahnem rozlíšenie 3x väčšie... No a presne tak to funguje. Je tu však pár ALE. Hneď na úvod sa naskytá základná otázka - ako adresovať jednotlivé subpixle? Však na monitore viem nastaviť iba farbu jedného bodu, a nie jedného subpixlu. Toto je samozrejme pravda, ale pri LCD monitoroch je obrazovka vytvorená tak, že každý jeden pixel sa skladá z troch malých subpixlov ktoré sú tesne vedľa seba. A ak dám vykresliť napríklad pixel zelenej farby v skutočnosti som nastavil, že bude červený subpixel zhasnutý, zelený svietiť naplno a modrý bude úplne zhasnutý.
 |
| Pixle sa v sktočnosti správajú trochu inak ako by sa dalo očakávať. Hore je nakreslené ako by to malo byť (a naozaj je) a dole ako to bude vyzerať (a naozaj vyzerá). Ilúzia fialovej je skoro dokonalá najmä preto, že modré a červené subpixle sú pri sebe tak blízko. |
Keď už sme vyriešili otázku adresovania jednotlivých subpixlov (pomocou rôznych odtieňov farieb), hneď sa vynára ďalšia otázka - nebude vadiť, že to je farebné? No vadiť to samozrejme bude. Ale našťastie je ľudské oko dosť nedokonalé a tak farby nerozoznáva až tak dobre. Hovorím síce, že rozlíšenia monitorov sú dosť malé ale stále sú dosť veľké na to aby zamaskovali v čiernobielom obrázku nejaký farebný subpixel...
 |
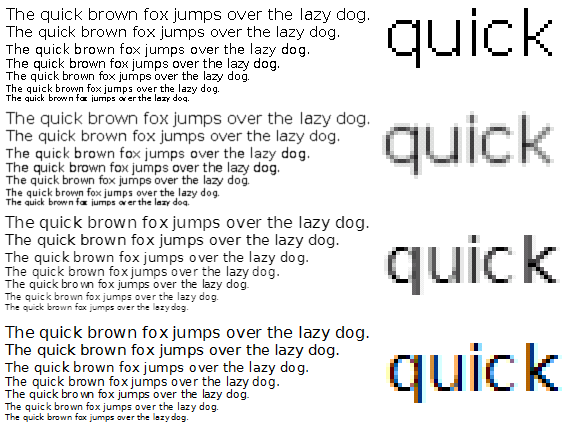
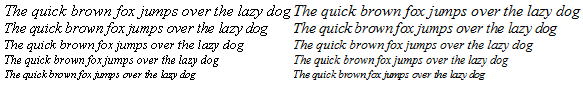
| A takto vyzerá ClearType v praxi. Hore je obyčajný nevyhladený text, vytvorený iba za pomoci samplovania a hintov. Pod ním je ten istý text s filtrom blur. Pod ním je text s AntiAliasingom a úplne dole je písmo typu ClearType |
Je vidieť, že písmo ClearType dosahuje výborný kontrast s tým, že hrany vyzerajú pekne vyhladené. AntiAliasované písmo je taktiež pekné, ale bohužiaľ, čím je text menší tým je kontrast horší. ClearType písmo týmto poklesom až tak veľmi netrpí. Windows ClearType používa kombináciu Hintingu, AntiAliasingu a Subpixel Renderingu. Celé je to pritom zamerané na čitateľnosť. Teda hlavným cieľom pri zmenšenom písme nie je ani tak to aby pripomínalo originálny font ako to aby sa to dobre čítalo...
 |
| A takto to funguje. Bez vyhladenia zobrazím iba jeden čierny bod. Ak by som chcel zobraziť tento bod trošku "jemnejšie" dal by som po jeho straných šedý pixel. Keď sa pozrem na RGB zobrazenie vľavo je vidieť že nie je až také jemné ako zobrazenie pod ním... |
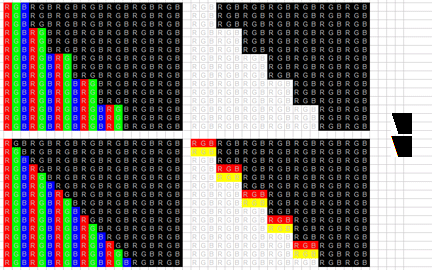
Keď už chápeme princíp, začína byť čoraz jasnejšie, že Subpixel Rendering dokáže zlepšiť teoreticky vodorovné rozlíšenie LCD monitora až trojnásobne. Na vertikálne rozlíšenie bohužiaľ nemá žiaden pozitívny vplyv. Písmo má však väčšinou málo bodov (a teda aj nedostatok bodov) na šírku a hneď sa črtá hlavné uplatnenie Subpixel Renderingu na vykresľovanie písma. Najviac sa jeho účinok prejaví na šikmých hranách, ktorých je opäť najviac práve v písmach.
 |
| Pomocou SubPixel renderingu je hrana o poznanie jemnejšia... |
 |
| Najväčší význam to má pri šikmých hranách. Hrany vyhladené pomocou Subpixel Renderingu sú o čosi jemnejšie, ako keby boli kreslené iba pomocou čiernych a bielych pixlov. |
Keďže najviac sa prejavuje sila Subpixel Renderingu pri šikmých hranách, najväčší nárast kvality zaznamená písmo písané kurzívou. Takéto písmo síce na monitoroch až tak často človek nečíta, ale Microsoft to rád prezentuje práve na šikmom písme, lebo rozdiel je naozaj nezanedbateľný. Samozrejme - aby ešte viac poukázal na "svoj" vynález tak to porovnáva s nevyhladeným písmom z čias Windows 95... Nuž - obchodnícky trik, ale funguje :) Mimochodom, prečo sa používa práve táto veta? "quick brown fox..." Pretože obsahuje všetky písmená abecedy...
 |
| Pri italic písme je rozdiel (k lepšiemu) najmarkantnejší... |
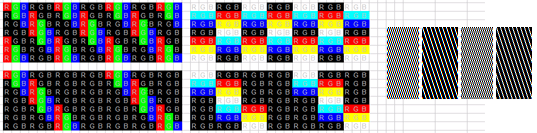
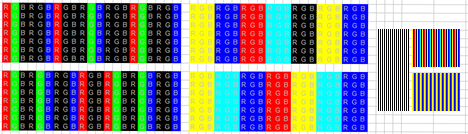
Samozrejme, že Subpixel Rendering nie je liek na všetko a čím viac sa ho budem snažiť "zneužívať" tým bude výsledok farebnejší... Problém nastáva, keď sa snažím zobraziť čiarky "príliš husto". Vtedy sa ich farba bude meniť podľa toho v akej fáze (v RGB pozícii) sa práve nachádzam...
 |
| Ak budú čiarky renderované pomocou subpixlov príliš blízko pri sebe, tak začnú vznikať farebné vzory a obrázok prestáva pôsobiť čiernobielo. (Naľavo skutočné čierne a biele čiary s najvyššou možnou frekvenciou) |
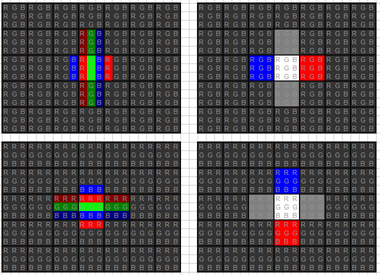
Subpixel Rendering je fajn, ale doteraz sme uvažovali, že červené, zelené aj modré subpixle vygenerujú rovnaké množstvo svetla. Faktom však je, že ľudské oko je citlivejšie na niektoré farby viac ako na iné a preto sa napríklad zelená plocha javí byť svetlejšia ako modrá plocha. Podobne je to aj so subpixlami. Naplno vysvietený modrý subpixel nespôsobí v oku toľko svetlosti ako naplno vysvietený zelený pixel. Aby bola svietivosť subpixlov (ak ich mám vnímať ako odtiene šedej, a nie ako farby) približne rovnaká, je nutné jednotlivé farby prefiltrovať. Čiže potlačiť už spomínanú zelenú a zvýrazniť červenú a modrú.
Nakoľko subpixely sú usporiadané vždy tak, že zelený subpixel je v strede, väčšinou sa využíva na zjemnenie hrán modrý subpixel a červený subpixel. Podľa toho, či generujem biely text na čiernom pozadí alebo naopak, je možné pozorovať na pravej a ľavej strane písmena svetlomodré (vznikajú zmiešaním modrej, a časti zelenej) a červenkasté (vznikajú zmiešaním červenej, a časti zelenej) okraje. Pri nižších rozlíšeniach sú tieto farby viditeľné aj voľným okom, a aj to je hlavný dôvod prečo existujú odporcovia ClearType. Pri LCD monitoroch, s jemným rozlíšením, je však tento rozdiel naozaj nebadateľný, a hlavné použitie ClearType teda jednoznačne smeruje k LCD monitorom s jemným rozlíšením (toto jemné rozlíšenie je ešte viac zjemnené...)
Obrovským problémom je, že Subpixel Rendering funguje iba v horizontálnom smere. Teda vo vertikálnom smere žiadne zlepšenie rozlíšenia nemožno očakávať... Dôsledky tohoto problému sa prejavia ak otočím monitor do portrait módu (teda po výške), čo už nové LCD umožňujú, a vlastne na čítanie textu je to aj prirodzenejšie aby bola stránka vyššia ako širšia. Takisto pri mobilných zariadeniach treba brať na toto ohľad, lebo aj keď písmo bude vyzerať za použitia ClearType "krajšie" aj v portrait móde tak to už nie je dôsledok ClearType a Subpixel Renderingu ale len obyčajného Anti Aliasingu. (Cleartype zahŕňa Subpixel Rendering, filtrovanie a Anti Aliasing)
 |
| Je zrejmé, že v landscape móde mi pomôže Subpixel Rendering zvýšiť horizontálne rozlíšenie. Vertikálne nezvýšim, ale možno použiť aspoň Anti Aliasing. V prípade portrait módu je to presne naopak. |
Problémy s ClearType
Priamo z definície vyplýva, že to bude fungovať iba na LCD, kde poznám usporiadanie subpixelov. Toto je menší problém, lebo usporiadania bývajú len dva. RGB alebo BGR. Všetky Subpixel Renderovacie algoritmy umožňujú poradie subpixelov nastaviť takže je to v pohode. Keďže sa vychádza z predpokladu, že jeden pixel sa skladá z troch subpixlov, tak to celé funguje iba v natívnom rozlíšení. Aj keď je obvyklé, že LCD pracujú práve v tomto natívnom rozlíšení, je treba to brať do úvahy. (nebude to fungovať napríklad v nejakých hrách fungujúcich v exotických rozlíšeniach...)ClearType resp. Subpixel Rendering bol navrhnutý pre zlepšenie čitateľnosti (alebo zvýšenie rozlíšenia) čierneho textu na bielom pozadí. Aj keď samozrejme funguje s farebnou grafikou na farebnom pozadí (treba len upraviť filtre) výsledok už nie je taký pôsobivý a pri grafike je oveľa ľahšie použiť obyčajný Anti Aliasing.
ClearType funguje naozaj LEN na LCD. Aj keď vyzerá pekne aj na CRT, tak to je spôsobené tým, že zahŕňa v sebe Anti Aliasing. Na CRT k žiadnemu zvýšeniu rozlíšenia jednoducho dôjsť nemôže, pretože nepoznám štruktúru jednotlivých pixlov. Aj keď existujú CRT so zvislými RGB pásikmi luminoforu, tak to ešte neznamená, že jeden pixel sa skladá z troch subpixelov. A podobne je to aj so subpixelmi rozmiestnenými do trojuholníka. Nebol by problém prerátať Subpixel Rendering pre subpixle rozmiestnené do trojuholníka, problém je, že nie je jednoznačne dané, že jeden pixel sa skladá práve z 3 (alebo n) subpixlov. Toto je preto, že na CRT neexistuje taká vec ako natívne rozlíšenie, a elektrónový lúč dokáže zobrazovať body rôznych veľkostí, pričom veľkosť RGB luminoforov na obrazovke je stále rovnaká.
ClearType potrebuje farebný monitor. Funguje síce aj na 16 farbách, alebo 256 ale pochopiteľne najlepšie výsledky dosahuje pri Truecolor 16M farieb...
ClearType je fajn technológia, ale bude fungovať iba pri istých rozlíšeniach. Pri malých rozlíšeniach budú farebné okraje písma príliš zreteľné, a naopak pri veľkých rozlíšeniach to celé stratí význam, pretože, aj keď to bude fungovať, tak bude postačovať obyčajný AntiAliasing, a možno ani ten raz nebude potrebný...
Microsoft ClearType "ukradol". Toto nie je ani tak problém, ale na svete sú ľudia ktorým celkom vadí keď Microsoft používa niečo čo vymyslel ktosi iný :) Mne osobne je to úplne jedno, ale je dobré poznamenať, že aj keď si Microsoft patentoval ClearType, tak myšlienka Subpixel Renderingu (pretože ClearType je kombináciou hintingu, Anti Aliasingu a najmä Subpixel Renderingu, s použitím filtrov, ktoré navrhol Microsoft) je stará už pár rokov... Taktiež, aj keď Microsoft sľubuje zvýšenie rozlíšenia o 300 percent, tak toto je len teoretický údaj, ktorý platí pre čiernobiely text a iba v horizontálnom smere.
Takže na čo je to celé dobré?
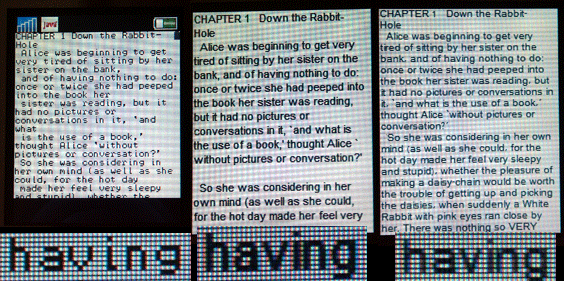
Spočiatku som ClearType zaškrtával automaticky pri novej inštalácii XP, pretože písmenká potom vyzerali krajšie. Vlastne som dlho závidel Linuxákom ten Alpha Blending + Anti Aliasing, čo moje win 98 až tak pekne nedokázali, a tak som sa XPčkovskému ClearType veľmi potešil, lebo to celé vyzeralo pekne. Písmenká sa možno čítali lepšie, ale to som si (na CRT) až tak neuvedomoval. Na laptope (keď som ho kúpil) to vyzeralo tiež krajšie, ale hlbšie som sa nad tým nezamýľšal. Na stránke Microsoftu je aplikácia Power Toys, ktorej súčasťou je Clear Type tuning rozšírenie do Control Panelu, a s tým sa už dá naozaj vyhrať tak, že písmenká vyzerajú o poznanie lepšie...Avšak neuveriteľný dopad má Clear Type na mobilné zariadenia. Tieto využívajú LCD display štandardne a škoda by to bola nevyužiť. Výrobcovia mobilných telefónov, resp. aplikácii pre nich si to však až tak veľmi neuvedomujú (hovorím o mojom mobile, a čase keď som si ho kúpil) a čítanie knižiek na mobile je utrpenie. Aj keď má môj mobil celkom prijateľné rozlíšenie (220x176 pixlov) tak aplikácie na čítanie kníh fungujú iba na 176x176 pixlov a font si nastavia po svojom, a samozrejme si ho nevyhladia... Našťastie sa dajú prezerať obrázky vo fullscreen móde a teda stačí konvertor textu na obrázky, ktorý bere do úvahy ClearType a hneď je čitateľnosť na mobile lepšia. Presne takto som čítal knižky na mobile (skonvertovaný text na obrázok) a vcelku to šlo. Neskôr som si kúpil PDA, na ktorom bol predinštalovaný OS Win2003 CE a ten (toto Microsoft urobil dobre) podporuje Clear Type, a tak je čítanie kníh radosť...
 |
| Naľavo je kniha v javovskom Pocket Readeri. V strede je kniha vygenerovaná do obrázku s fontom Arial 8, s použitím ClearType. Úplne napravo je potom zvolený jemnejší font. Vďaka tomu, že obrázky sa dajú prehliadať vo fullscreene, je k dispozícii aj lepšie rozlíšenie. Vďaka ClearType je toto rozlíšenie využité ešte lepšie. Fonty vyzerajú rozhodne prirodzenejšie. |
Celkovo ClearType má za úlohu zlepšiť čitateľnosť textu, a podľa prieskumov, ktoré robili s ľuďmi sa ukazuje, že ClearType naozaj prináša zvýšenie rýchlosti čítania textu (konkrétne o 5%) a zlepšenie rozpoznávania (o 2%). Takéto zlepšenie možno vyzerá ako úplne nepodstatné, ale treba si uvedomiť fakt, ako veľa času pri počítači trávim práve čítaním textu. Ak čítam text povedzme 5 hodín denne, tak ClearType vie ušetriť (teoreticky) štvrť hodiny denne. (cca 90 hodín ročne, a to už stojí za zaškrtnutie jedného checkboxu...)
Pri ClearType sa zvýšilo horizontálne rozlíšenie a toto dáva 3x väčšiu presnosť pri umiestňovaní znakov. Je teda možné jemnejšie nastaviť medzery medzi znakmi, šírku znakov, medzeru za bodkou - typografovia budú mať určite radosť :)
Linky
Do poznámok sa síce zdroje obvykle nepíšu, ale predsa len - z úcty k autorom, a aby som si prípadne neskôr mohol nájsť bližšie info...
http://en.wikipedia.org/wiki/Font_rasterization
http://en.wikipedia.org/wiki/Pigeonhole_principle
http://en.wikipedia.org/wiki/Dithering
http://en.wikipedia.org/wiki/Anti_aliasing
http://en.wikipedia.org/wiki/Supersampling
http://en.wikipedia.org/wiki/Subpixel_rendering
http://www.microsoft.com/typography/ClearTypeInfo.mspx
http://www.microsoft.com/resources/design/ClearType.html
http://www.grc.com/cleartype.htm
http://blogs.msdn.com/fontblog/
http://research.microsoft.com/users/jplatt/clearType/optFilt.pdf
http://www.ductus.com/cleartype/cleartype.html
http://www.nytimes.com/library/tech/98/12/biztech/articles/07microsoft-flat.html